تست سرعت سایت با Gtmetrix

یکی از مشخصه های اصلی برای جذب کاربران افزایش سرعت بارگذاری وب سایت می باشد. هرچه سرعت بارگذاری بالاتر باشد کاربر زودتر به هدف خود در سایت می رسد و هرچه سرعت بارگذاری کند تر باشد صبر کاربر هم پایین می آید و در نتیجه سایت دیگری را برای جستجو انتخاب می کند. در کنار معیارهای مهم بهبود سئو، سرعت سایت هم یکی از عوامل مهم برای ارتقاء و بهینه سازی وب سایت می باشد. افزایش سرعت تنها برای کاربران نیست، هرچه سرعت بارگذاری بهینه ترباشد سرعت خزیدن و ایندکس نیز بهبود پیدا می کند.
چرا سرعت بارگذاری سایت پایین است؟
از مشکلات مهمی که مدیران وب سایت ها با آن مواجه هستند پایین بودن سرعت بارگذاری سایت می باشد و این مشکل باعث از دست دادن کاربران می شود. دلایل مختلفی باعث کند شدن سایت می شود که می توان به برخی از مشکلات مهم و تأثیر گذار آن ها اشاره کرد: قالب نامناسب، پایین بودن سرعت هاست، عدم بهینه بودن تصاویر، عدم استفاده از DNS و غیره، همچنین در برخی از مواقع نیاز به پاک سازی Cache می باشد که می توانید با کمک برخی از افزونه ها این پاک سازی را انجام دهید همچنین می توانید با استفاده از افزونه های افزایش سرعت سایت بعضی از مشکلات پیش آمده را برطرف کنید.

قبل از شروع هرکاری باید بدانید چه عاملی باعث کند شدن سرعت سایت شده است. با استفاده از ابزارهای آنلاین می توانید این مشکلات را شناسایی کنید. یکی از معروف ترین و پراستفاده ترین ابزارهایی که می توانید سرعت سایتتان را تست کنید Gtmetrix می باشد که با استفاده از این سایت می توانید دلایل مؤثر در افت سرعت سایت را مشاهده کنید و هریک از آن ها را رفع کنید.
Gtmetrix چیست؟
شرکت جی تی متریکس در کشور کانادا می باشد و توسط شرکت gt.net راه اندازی شده است. Gtmetrix یک ابزار سنجش سرعت است که با استفاده از آن می توانید سرعت بارگذاری وب سایتتان را بسنجید و طبق داده های ارائه شده توسط Gtmetrix می توانید عیب های پیش آمده را برطرف کنید.

Gtmetrix در 22 کشور بیش از 80 سرور دارد. برای این که بتوانید نتیجه دقیقی را مشاهده کنید باید نزدیک ترین سرور به کشورتان را انتخاب کنید. اگر از CDN های کشور کانادا استفاده می کنید برای مشاهده دقیق تر نتیجه در جی تی متریکس باید سرور کشور کانادا را انتخاب کنید. اگر سرور سایت شما در آمریکا باشد هنگام تست کشور فرانسه را انتخاب کنید نتیجه دقیقی را دریافت نخواهید کرد.
معیارهای سنجش سرعت سایت در Gtmetrix
جی تی متریکس برای سنجش سرعت LCP، TBT، CLS، FCP و TTI را در نظر می گیرد که هریک از اینها زمان بارگذاری مشخصی را دارند. در نمودار زیر زمان نمایش استاندارد هریک از آن ها آماده است.

تست سرعت بارگذاری با سایت Gtmetrix
برای اینکه بتوانید تست سرعت را اندازه گیری کنید ابتدا وارد سایت Gtmetrix شوید. (قبل از انجام تست بهتر است در این سایت ثبت نام کنید تا از امکانات بیشتری بهره مند شوید) بعد از ورود به سایت در صفحه نخست آدرس سایت مورد نظرتان وارد کرده و دکمه Test your site را انتخاب کنید.

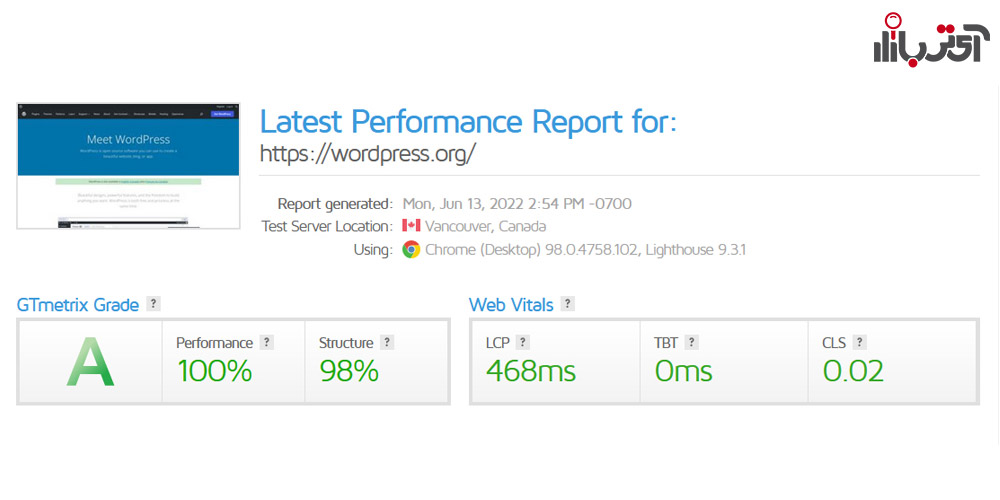
با گذشت چند ثانیه نتیجه آنالیز برای شما به نمایش در می آید. در اینجا امتیازهای دریافتی را مشاهده خواهید کرد.

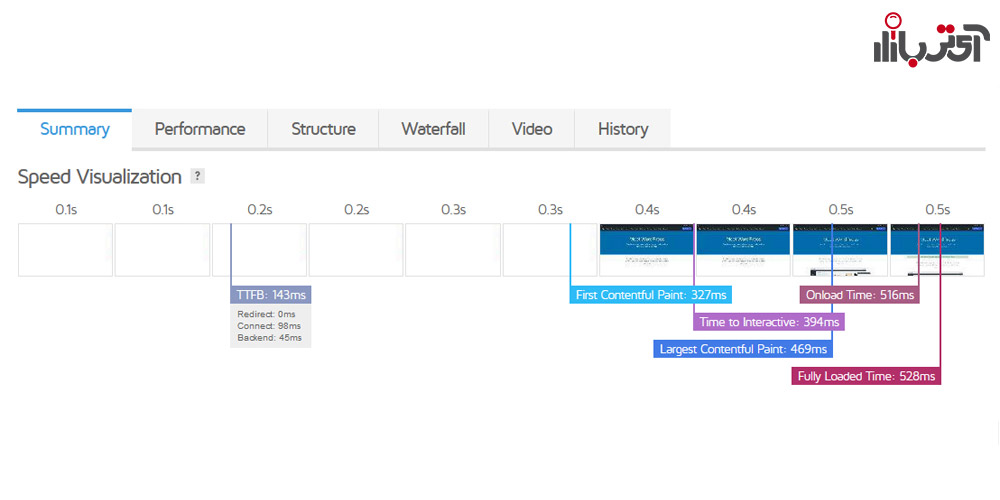
در قسمت Summary می توانید سرعت بارگذاری صفحه را مشاهده کنید که شامل LCP، TBT و CLS می شود. در قسمت پایین Top issues اخطارهای تأثیر گذار برروی سرعت سایت را مشاهده می کنید و با انتخاب هریک از آن ها می تواند خطاها را بررسی کنید.

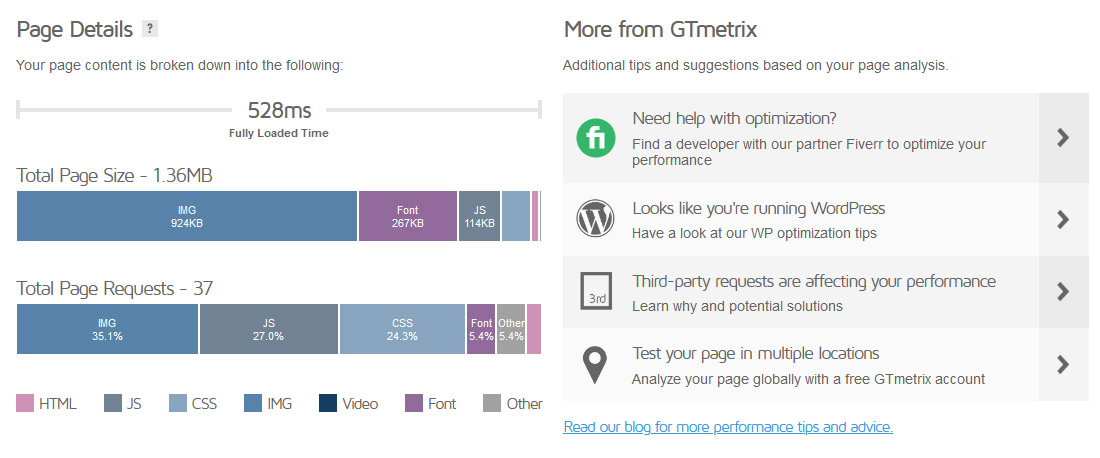
بخش Page Details زمان بارگذاری بخش های مختلف مانند کدهای HTML، CSS، JS، ویدئو، تصاویر، فونت و دیگر مشخصه ها را به صورت تفکیک شده مشاهده می کنید.

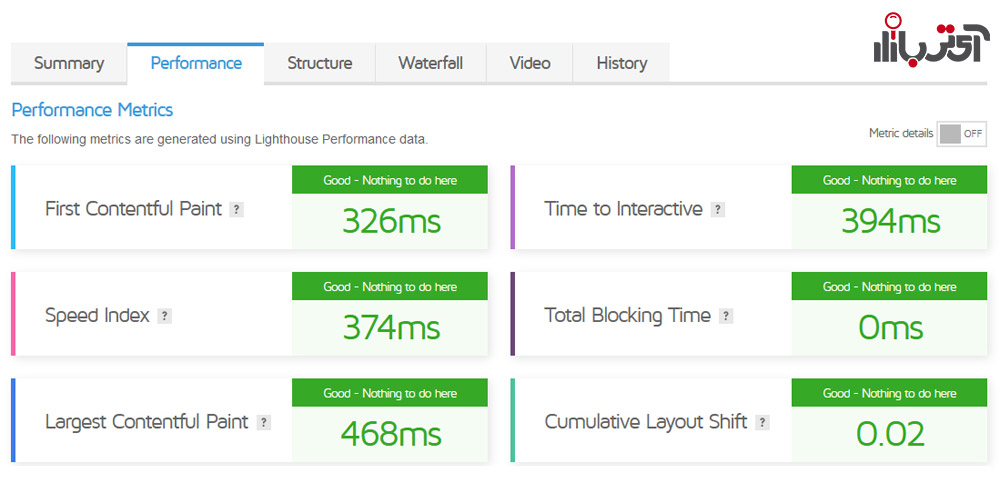
در بخش Performance مشخصه های FCP، CI و TTI نمایش داده می شود. در قسمت پایین Browser Timings زمان بارگذاری صفحه و دیگر مشخصه های بارگذاری را نشان می دهد.

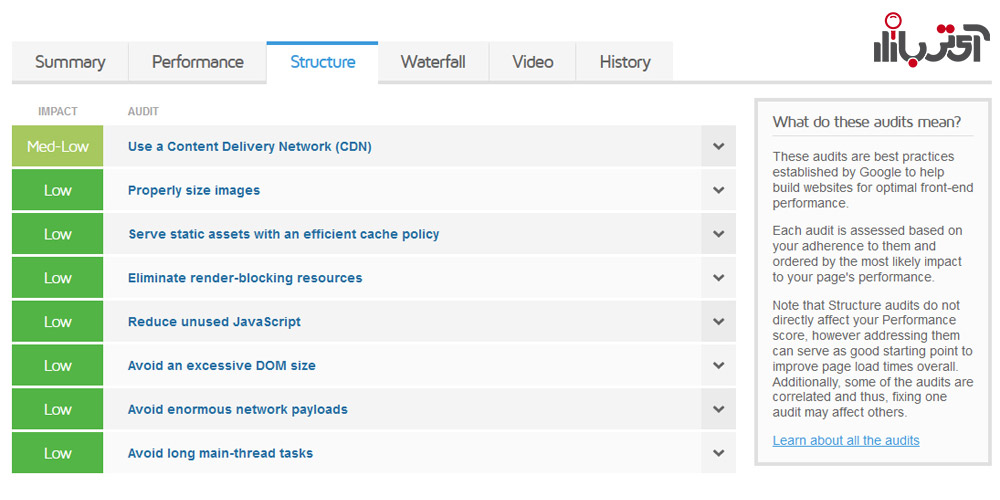
Structure به شما می گوید که کدام بخش نیاز به بهینه سازی دارد. اگر فایل های JS، HTML، CCS، تصاویر نیاز به minify یا بهینه سازی داشته باشند به شما نمایش می دهد.

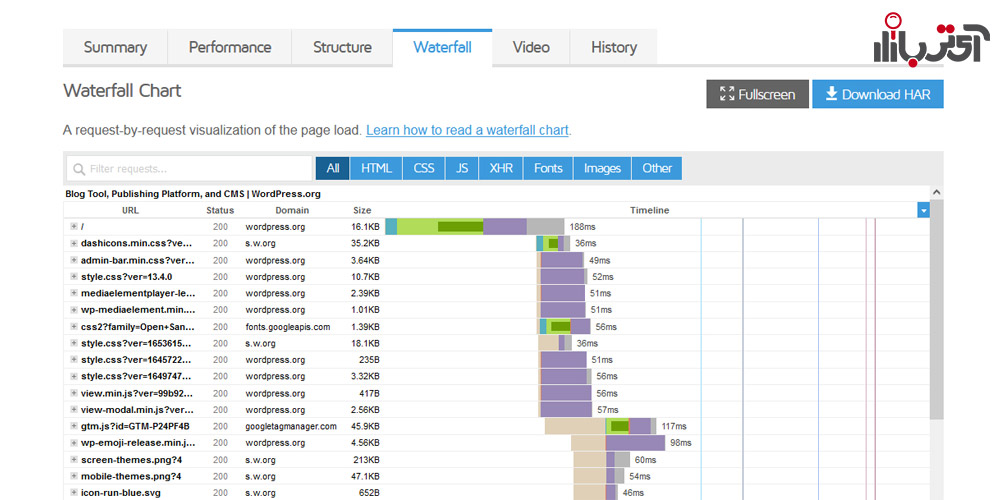
با استفاده از زبانه Waterfall می توانید مدت زمان دقیق بارگذاری و نمایش محتوا را به صورت نمودار مشاهده کنید.

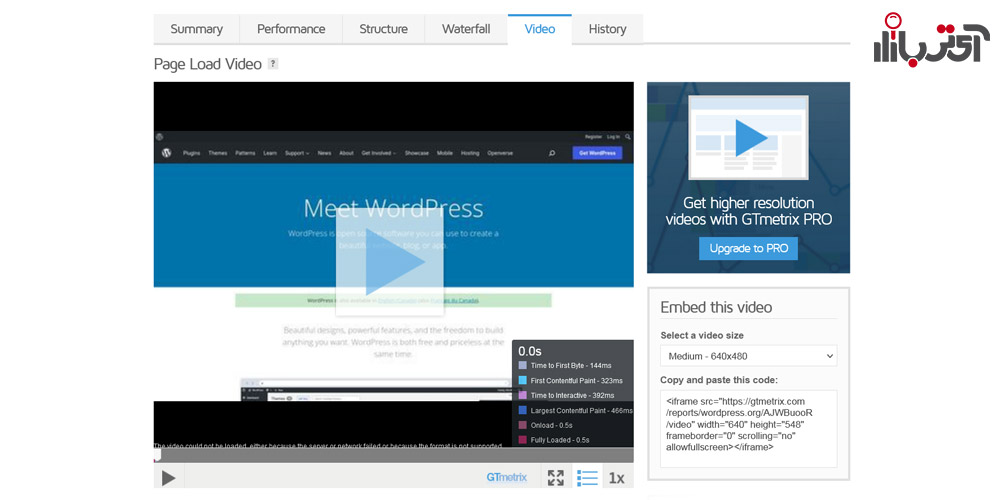
زبانه Video نحوه بارگیری صفحه را به صورت ویدئویی به شما نمایش می دهد.

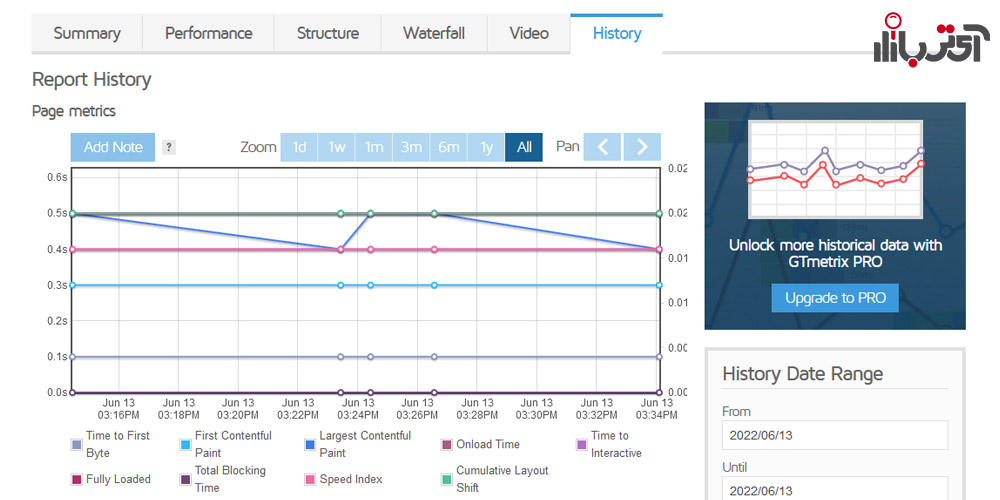
قسمت History می توانید آخرین گزارش های دریافتی را در سه حالت Page metrics، Page sizes request count و Page scpres مشاهده کنید.

افزونه Gtmetrix
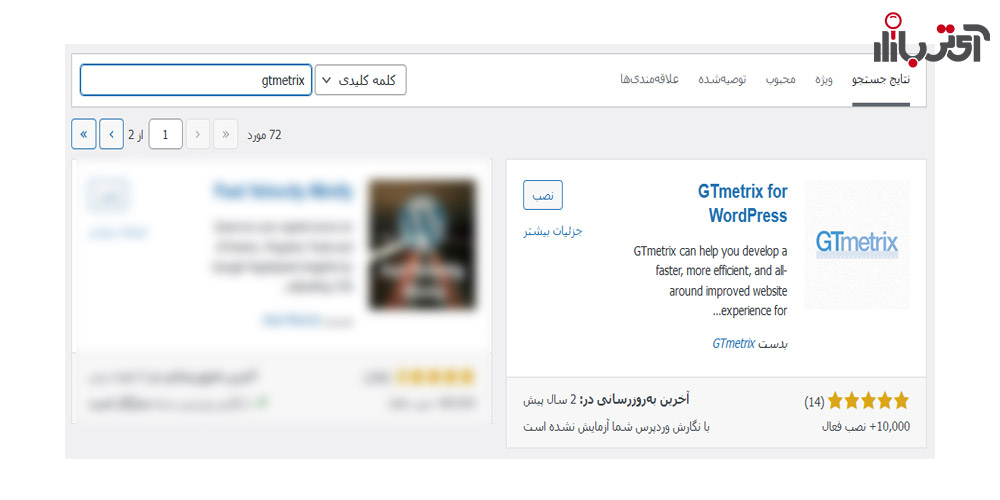
Gtmetrix در کنار سایت خود افزونه ی وردپرس هم ارائه کرده است که با استفاده از آن می تواند آنالیز سرعت سایت را مستقیماً از پیشخوان وردپرس انجام دهید. از مخزن وردپرس Gtmetrix را جستجو کنید و این افزونه را نصب و فعال کنید.

با فعال سازی این افزونه گزینه ای به اسم Gtmetrix به پیشخوان وردپرس اضافه می شود و با انتخاب آن وارد صفحه جدیدی می شوید.
این مرحله ایمیلی که در سایت جی تی متریکس ثبت نام کرده اید را وارد کنید و در قسمت API Key کلید API که در پروفایل جی تی متریکس شما قرار دارد را وارد کنید و در انتها گزینه Save Changes را انتخاب کنید.

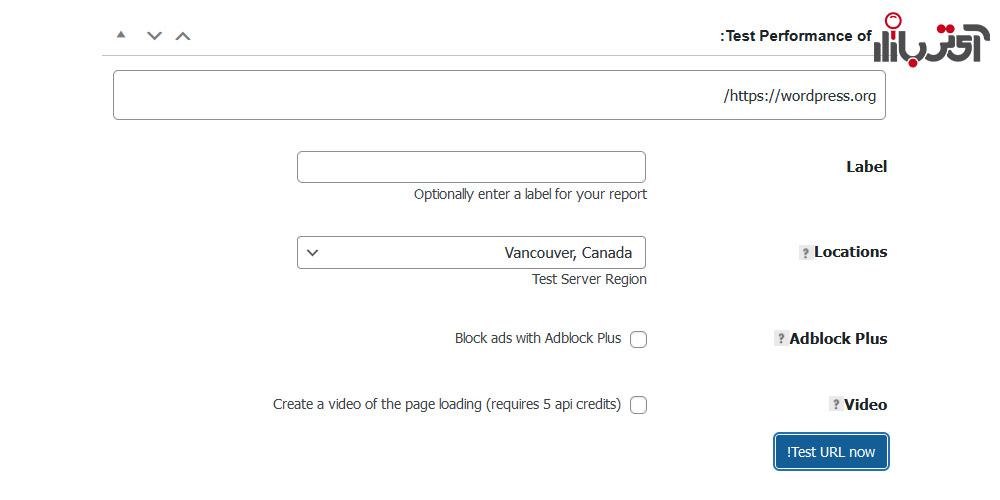
در پیشخوان وردپرس از قسمت Gtmetrix گزینه Tests را انتخاب کنید و در صفحه باز شده URL خود را وارد و در انتها Test URL now را انتخاب کنید تا آنالیز سرعت شروع شود.

در انتها با مشاهده قسمت Latest Front Page Score نمره ای به شما تعلق گرفته است را مشاهده کنید و می توانید در بخش Reports دیگر گزارش ها را بررسی کنید.